Home / PostsPost
使用PhoneGap 打包senchaTouch成 移动app
![]() 嘟噜聪2015/02/12 16:08:25
3591人已阅
嘟噜聪2015/02/12 16:08:25
3591人已阅
简介 PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
我们用SenchaTouch写好后需要对项目进行打包使用官方工具Sencha Cmd就行了执行以下命令(sencha tool 本身也可以打包成安卓app,需要自己机器安装安卓虚拟机还需要生成java的什么密钥。去年我试过一次挺麻烦的最终打包成的.apk文件安装时还报错)
sencha app build它会对项目进行打包 (关于SenchaTouch2的开发等我有时间再讲吧,东西还挺多的)
打包完成后会生成一下一些文件及目录

侍会我们要对整个目录 进行打包,所以我们先把它拷出来放到一个新的地方。
对了上面这个 config.xml 是我们自己创建添加上去的。
下面是config.xml的代码:
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.domain.www"
versionCode = "10"
version = "1.0.0" >
<!-- versionCode is optional and Android only -->
<name>LatteCake</name>
<description>
LatteCake - 个人博客
</description>
<author href="https://build.phonegap.com" email="admin@phonegap.com"> LatteCake </author> </widget>
完成后接下来就简单了
把整个目录用zip进行压缩一下,一会得传到网上去。
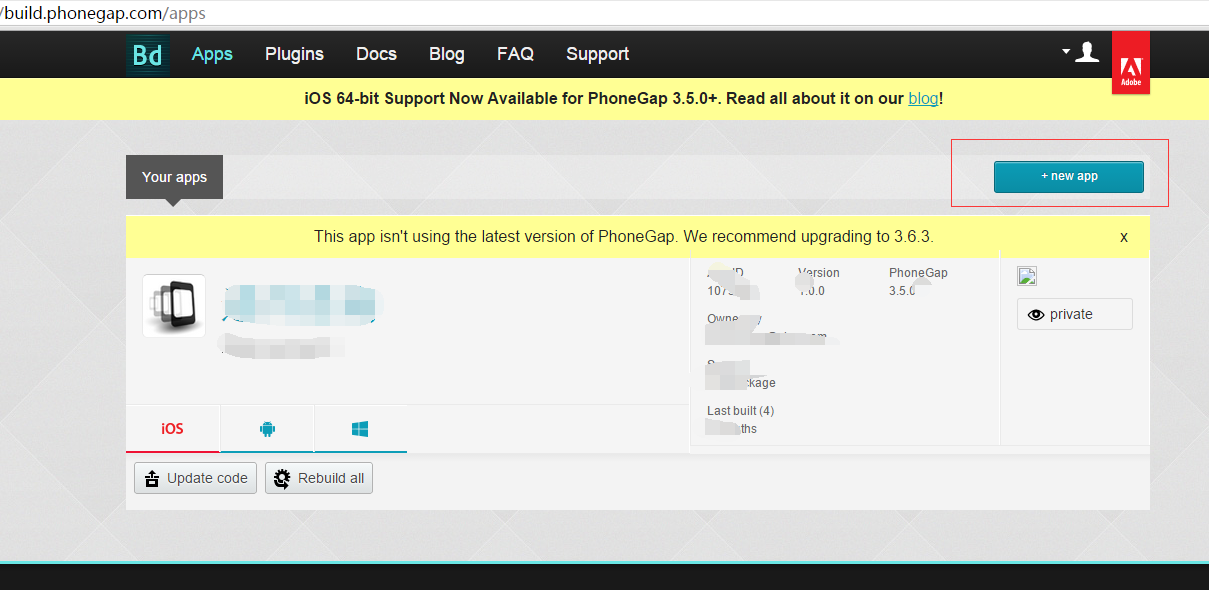
弄好后进入 https://build.phonegap.com/apps 这个网站, 没有账号的自己去注册一个很简单的。
进入到这个页面后点击右上角的 ”+ new app“ 按钮

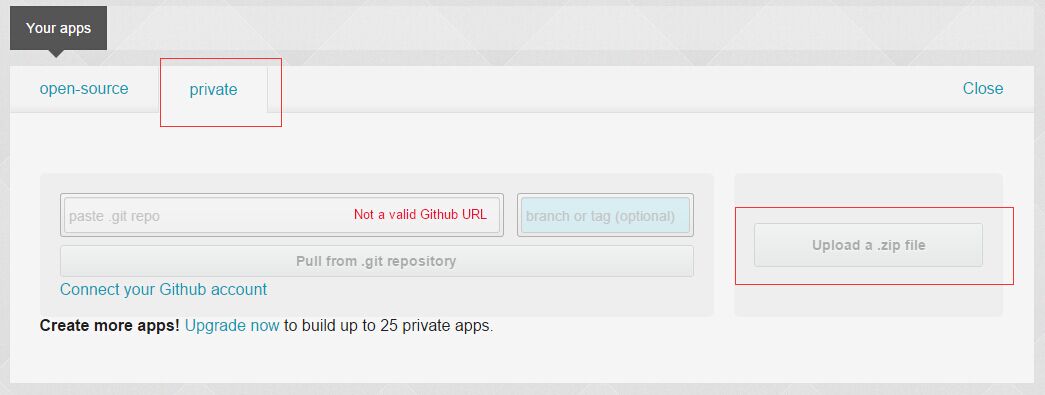
进入上传包的页面
选择private 然后点右边的上传文件

如果有GitHub的话那就更方便了,直接输入github的项目地址就行了。
然后就可以build了
以上是第一项目创建时的步骤,如果有项目了那看下面的就行了。。。
好像,似乎... 我忘记了.... 之前生成过几次...

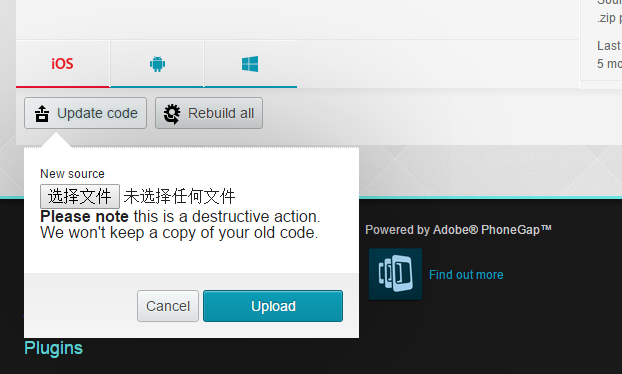
直接 上传新的代码包,然后再次build就行了,安卓的里边有.apk文件,直接安装就行了,它会生成完后下载文件我只build过安卓版本的ios没有开发者账号没试过,不晓得怎么弄。
等我的移动版开发完后我再写些更详细的吧.... 这次就先这样吧。
很赞哦! (0)
文章评论
点击排行
本栏推荐
标签
站点信息
- 微信公众号
