Home / PostsPost
一个刷脸测年龄的小工具
![]() 嘟噜聪2015/05/23 17:45:53
4371人已阅
嘟噜聪2015/05/23 17:45:53
4371人已阅
简介 前段时间非常火,并且一度被刷屏的的一个测试年龄的网站叫作 http://how-old.net 它的从原理来讲,通过这款应用,系统会对上传照片的瞳孔、眼角、鼻子等27个“面部地标点”展开分析,进而得出你的“颜龄”。一个非常有意思的小工具,当然大家玩玩就好了不要太认真...
一个测试你年龄的小工具
前段时间非常火,并且一度被刷屏的的一个测试年龄的网站叫作 http://how-old.net 它的从原理来讲,通过这款应用,系统会对上传照片的瞳孔、眼角、鼻子等27个“面部地标点”展开分析,进而得出你的“颜龄”。一个非常有意思的小工具,当然大家玩玩就好了不要太认真...
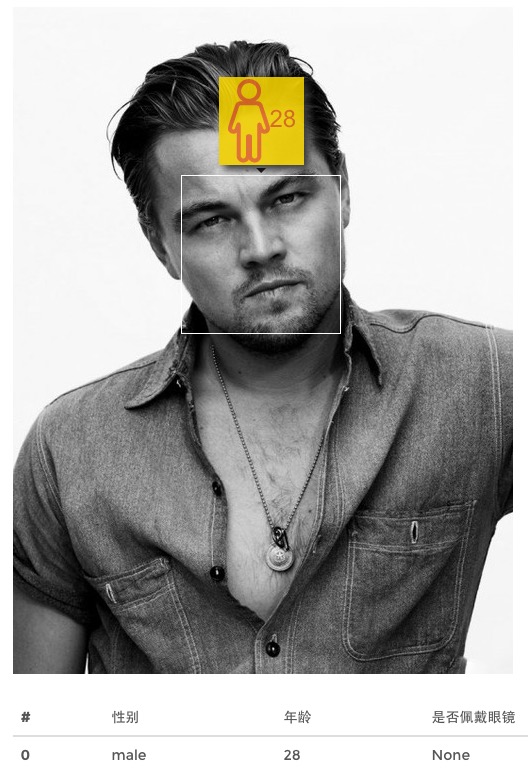
这是最终的效果图(小李子真帅):
下面来看看我做的,虽然有点山寨=_=... 项目地址:https://github.com/icowan/facePP当然这个也开源了有兴趣的同学可以fork下来玩玩 *GitHub地址 https://github.com/icowan/facePP*,哦对了,也是用Syfmony写的,最近大爱*Symfony*框架啊.... 哈哈
当然这个分析工具不是我自己去做人脸分析,用的是一个第三方平台的接口,微软也提供了这类的接口,本来是计划用微软的接口的,但在国内.... 大家都懂的,我就不多说了。然后就用了一个国内的平台接口 http://www.faceplusplus.com.cn 它说是最好的免费人脸识别云服务... 我就呵呵了... 不知道是我计算方法的问题还是它技术的总是。。。为毛我有很大一部分总是计算不正确呢?(不是说年龄计算不正确,而是说它所给的数据的位置不太正确,也就是人的脸的位置不正确,当然也有可能是我的计算方法有总是)总归还算能用...
首先去注册一个开发者账号(如果你还没有账号的话),然后把它所提供的SDK文件down下来,这个就不用多说了,这里有官方所提供的API文档:http://www.faceplusplus.com.cn/api-overview/ 接口提供的还算是很丰富的,计算速度也还行,至少在我这100多张的图片测试来说...不过识别率真的很一般同样的图片用微软的就可能识别成功,而Face++却识别不出来,这认人很蛋疼...
目前来看我只需要一个接口 http://www.faceplusplus.com.cn/detection_detect/ 就是这个,官方文档也写得很详细的,我这就不多说了。
使用方法大概是这个样纸:
/*
* 获取图片的详细信息
* @Route("/imageInfo/{id}")
* @param $id integer
*
* @return JsonResponse
* @throws \Exception
*/
public function imageInfoAction($id)
{
/** 获取图片并展示 */
$repository = $this->getDoctrine()
->getRepository('AcmeFaceBundle:Image');
/** @var $image \Acme\FaceBundle\Entity\Image */
$image = $repository->find($id);
if (!$image) {
throw $this->createNotFoundException(
'No product found for image name '.$id
);
}
// $appRoot = $this->get('kernel')->getRootDir();
$imageUrl = substr($image->getName(), 15, 2) . '/' . substr($image->getName(), 8, 2) . '/' . $image->getName();
/** 调用接口获取该图片的年龄相关信息 */
$facePP = new \Facepp();
$facePP->api_key = $this->container->getParameter('facePP_key');
$facePP->api_secret = $this->container->getParameter('facePP_secret');
$params['url'] = self::SOURCE_URL.'face/images/'.$imageUrl;
$params['attribute'] = 'gender,age,race,smiling,glass,pose';
$response = $facePP->execute('/detection/detect',$params);
// $source = str_replace('/app', '/web', $appRoot).$imageUrl;
// print_r(getimagesize($source));die;
// $params['img'] = $source;
// $params['attribute'] = 'gender,age,race,smiling,glass,pose';
// $response = $facePP->execute('/detection/detect', $params);
if( empty( $response ) )
{
throw $this->createNotFoundException(
'调用API接口失败...'
);
}
#json decode
$data = json_decode($response['body'], 1);
if( $response['http_code'] == 200 )
{
$face = $data['face'];
/** 把图片的信息保存至imageInfo表里边 */
/** @var $imageInfo */
$imageInfo = new ImageInfo();
$imageInfo->setImageId( $image->getId() );
$imageInfo->setSessionId( $data['session_id'] );
$imageInfo->setImageHeight( $data['img_height'] );
$imageInfo->setImageWidth( $data['img_width'] );
$imageInfo->setImageImgId( $data['img_id'] );
$imageInfo->setCreateAt(time());
$imageInfo->setImageFaceInfo( json_encode($face) );
$em = $this->getDoctrine()->getManager();
$em->persist($imageInfo);
$em->flush();
$success = true;
$message = '获取成功!';
if( empty( $face ) )
{
$success = false;
$message = '无法识别,请确认您上传的是脸而不是屁股....';
}
$jsonResponse = [
'success' => $success,
'message' => $message,
'errorCode' => $response['http_code'],
'data' => [
'faceInfo' => $face,
]
];
}else
{
$jsonResponse = [
'success' => false,
'message' => $data['error'].'['.$data['error_code'].']',
'errorCode' => $response['http_code'],
'data' => [
]
];
}
return new JsonResponse($jsonResponse);
}
要它返回哪些数据 attribute 在这个参数传你需要返回的东西就行了...使用方式就是这么简单。。。
数据有了当然就是展示了....其实最主要的就是在展示这块,需要用JavaScript去计算去定位,这块我花了点时间尝试了(刚开始没看文档,嘿嘿...)
呃...有个问题我得说一下,因为懒不想做图片压缩什么的了,就只做了一个1000像素宽度的限制... 谁让我最近真是越来越懒了呢...下面是JavaScript的识别图片定位.... 有问题欢迎大家指出,我进行修改..
setImageFace: function( imageList )
{
var faceBox = '';
$.each(imageList, function(key, item)
{
var positoin = item.position,
attribute = item.attribute;
var faceTooltipWidth = Math.ceil(imageWidth * (positoin.width / 100)),
faceTooltipHeight = Math.ceil(imageHeight * (positoin.height / 100)),
faceTooltipLeft = Math.ceil(imageWidth * (positoin.center.x / 100) - (faceTooltipWidth / 2)),
faceTooltipTop = Math.ceil(imageWidth * (positoin.center.y / 100) / 2 + ( faceTooltipHeight / 2 ) ),
tooltipTop = faceTooltipTop - 100,
tooltipLeft = Math.ceil(faceTooltipLeft + (faceTooltipWidth / 2)) - 42;
var gender = 'male';
if( attribute.gender.value == 'Female' )
gender = 'female';
faceBox += '<div data-html="true" class="child face-tooltip big-face-tooltip " id="rect' + item.face_id + '" style="left: '+ faceTooltipLeft +'px; top: '+ faceTooltipTop +'px; width: '+ faceTooltipWidth +'px; height: '+ faceTooltipHeight +'px; border: 1px solid white; position: absolute;" data-original-title="" title="" aria-describedby="tooltip'+ item.face_id +'"></div>' +
'<div class="tooltip fade top in" role="tooltip" id="tooltip'+ item.face_id +'" style="top:'+ tooltipTop +'px; left: '+ tooltipLeft +'px; display: block;">' +
'<div class="tooltip-arrow" style="left: 50%;"></div>' +
'<div class="tooltip-inner"> <div>' +
'<span><img src="http://storage.lattecake.com/static/images/icons/icon-gender-'+ gender +'.png" class="big-face-tooltip"></span>' + attribute.age.value +
'</div></div></div>';
});
$('#faces').append(faceBox);
}
差不多就是这些吧,功能简单但还是有点意思的...当然这东西也就只能火一段时间,可能是几天也可能是几周
好了就这么多吧,喜欢的同学可以看看...
很赞哦! (1)
文章评论
点击排行
本栏推荐
标签
站点信息
- 微信公众号
